Charlie Roberts
IMG Year 2 Portfolio
Asset Creation
As we are creating a low poly 3D world, all of the assets used will need to be low poly. Some assets will be available from the Unity Asset store. However, we want to make most of the assets that'll be included in the section of world ourselves.
The bare minimum needed for this project is one organic model, and one inorganic model. Because our location is a forest, I have decided that the organic models will be the trees. Whereas the inorganic models will be objects such as an item chest.
The models that I create and an evaluative section for said models, will be shown below.
Asset Creation - Maya (19th October)
The first models that I aim to focus on are low poly trees, as I feel that these will be some of the most important models, as the location we have selected for this project is a forest, and a number of tree models will be the easiest way to achieve this.
The first tree model that I created was a rather basic model / basic shaped tree. Although this isn't necessarily bad, as there are trees which have a similar basic shape in the real world.
The model began with a polygon cylinder. Before modelling this object, I changed the subdivision height and axis to 5, and then changed the subdivision caps to 2.
I then scaled this object up slightly, as when objects are added to the stage they are rather small. I then opened the modelling toolkit (via the button on the top right) and changed from object selection to vertex selection and then changed the view to side view (by pressing 'space' and clicking the bottom right window)
With this I could then change the shape of the base of this cylinder to make it look more like a tree trunk. This was carried out by drag clicking over the individual rows of vertices, and then scaling them up.
I then selected the top faces of this model, and used the scale tool once again, but this time only scaled it using the Y axis

However, once this was created, I felt that the trunk section of the model was too thick towards the top of the model. Becasue of this, I started from scratch and recreated the model. This time i used the scale tool and slimmed the upper section of the trunk down. As well as this, I also changed the colours of the trunk and the sphere, as I felt the colours in the first design were too bright.
To fix this I simply made the trunk and the sphere a darker shade of their colours.
_PNG.png)
Once I was happy with the first model, I decided I would play around with the colour schemes, so the models could be used in different settings.Because of this I wanted to make a tree which could be used in an autumn setting.
As well as the autumn version of the tree, I also changed the trunk to white, and the sphere to red. I felt like changing the colours to these, as I felt that these trees could be interesting for a fantasy setting, plus I liked the colour scheme, as it's unusual, but quirky.
%20autumn_PNG.png)
%20(red%20and%20white%20-%20light.png)
However, looking back at this model, I feel it's at a point where it is a distinguishable model. But I still feel that there are ways that I could improve it if I can find any remaining time at the end of the project.
To represent the leaves of the tree I used a basic sphere with its subdivisions reduced. However there was no other changes made. I feel as though the sphere could look more appealing if I use the target weld tool to reduce the number of edges, as the sphere will look less like a plain sphere. Not only that, but by lowering the number of edges I could have made the sphere different from each point you look at it, which I feel would closer represent that of an actual tree.
Tree 2 was created using the first trees design as a base. the main difference is that there's a smaller trunk extruding the main trunk. To do this I had to use the multi-cut tool to create a new face on the side of the trunk, and then with this new face selected, used the extrude tool in conjunction with the rotate and move tool to try and create an secondary trunk.
This design might be changed if there's time at the end of the project, as I'm not the biggest fan of how the trunk gets thinner in the middle of the trunk, and then gets thicker again.
However due to the lack of time remaining this will probably be the last version of this model, but I feel as this model isn't a bad representation, as it is distinguishable.

When creating my models, I decided not to use my image planes (at least for the tree models). I came to this conclusion since the models I created were rather simple, and didn't really have many distinguishable changes from each side that I would need to have planned for before hand. Additionally, while creating the models when following the image plane I found that certain changes needed to be made (such as the trunk being slimmer).
However, I did insert my image planes to test when creating this model, but I found it was easier to not use image planes.

This design went through the same colour changes as the first design, as the original green and brown were too bright for my liking.
_PNG.png)
_PNG.png)
_PNG.png)
However, just like the first tree model, I feel that if there's time left at the end of the project, I'd want to change the number of edges on the spheres. Although I feel the model is at a state where it can also be used.
Tree 3 was designed after a pine tree . fur tree. I feel as though this design is one of the better designs, as the type of tree it's based after is easily distinguishable.
This design was created in a similar way to the others. The model began as a cylinder (with the subdivisions changed to 5), which was then extruded at the base. Then I implemented a cone and changed the sub divisions down to 5 (to make it low poly). This object was then moved to the centre of the trunk (so the trunk would be inside the centre of the leaf cone. This cone was then duplicated (Ctrl + D), moved up the Y axis, and then also slightly scaled down. This was then repeated one more time.
_PNG.png)
Once the base model was created, I once again played around with the different colours that the model could make use of, and allow it to have more uses within the section of world we aim to create.
The first edit is supposed to represent a tree from a colder / winter like area. I selected rows of faces and then gave them a new material, and then changed the colour of this new material (lambert) to white to try and represent snow on the trees leaves. I feel as though this model might only have limited uses, as the area that we have planned to create isn't a winter / specifically cold area. However, we plan to have a mountain as a boarder to the world, meaning we could place a few of these trees atop the mountain, to show that the top of the mountains are much more cold than the areas beneath.
_PNG.png)
Just like the past two models, I applied a orange like colour to the cone sections of the tree, to try and give the tree an autumn look. However this time around, I played around with a few more colours, and decided to save each version.
The first shown below was one of the first colours selected. I felt as though this did give the tree an autumn look, but I also felt that the look was too dark and gloomy to be appealing.
The next two variants made use of brighter and more appealing. I decided to keep all the variations of the models, as if these are used, I feel as though a forest made up of trees with slight changes in colour will be much more appealing than a forest which makes use of only two colours.
_PNG.png)
_PNG.png)
_PNG.png)
Problems encountered.
One problem I had repeated encounters with was the target weld tool. When creating most of my tree models, I wanted to weld the tree trunk to the sphere representing the leaves.
However, my first problem was that I found that this wasn't working, because the two objects weren't combined. This was thankfully a simple fix, as all I needed to do was combine the two objects, which is carried out by:
Select both objects > Mesh > Combine.
My next problem appeared when I was trying to use the multi-cut tool on the base of the sphere(s) to create a new face / edges to be used for the welding of the two objects. When I was first using the multi-cut tools to add new vertices / create new edges, I didn't realise that you can lock the positioning on the multi-cut, meaning when I added a new vertex, it was often positioned wrong (e.g. 21.91% instead of 20%).
However, I soon realised that you can lock the positioning of the vertices, when using the multi-cut tool, by holding shift. This allowed me to use the multi-cut tool more effectively as It gave me more control and precision over the new vertices.
The next problem that I encountered was after both objects (trunk and leaves objects) were combined. I realised that the model would need texturing, which required me to separate the objects. which was done easily by:
Object(s) selected > Mesh > Separate
This allowed me to assign new materials to the individual objects, texture them, and then combine them once more.
Fixes
select both objects > Mesh > Combine
Texture before combining? merging the objects allows them to be scaled up together, meaning if there're problems when they are imported to the Unity World, it won't be too much of a problem to change the models.
Re-texturing Current Models and Creating New Models (2nd November)
During this lesson I decided that I'd try to to use colours that would appeal to my target audience / use apply colours from a feminine colour palette to my current models.
Becasue of this I tried lighter colours, and ended up trying pink on my models. I felt as though this could look rather effective, so I applied the colour scheme to my current models.
%20pink_PNG.png)
%20pink_PNG.png)
_PNG.png)
During this lesson I decided that I'd try to to use colours that would appeal to my target audience / use apply colours from a feminine colour palette to my current models.
Becasue of this I tried lighter colours, and ended up trying pink on my models. I felt as though this could look rather effective, so I applied the colour scheme to my current models.
When looking around in real life forests I found another idea for a model that I could create to give this projects world a little bit more detail. This was tree stumps.
I had pretty much created this model when creating each of the tree designs, but it never really occurred to me to texture it and use it as it's own model.
However, there was one different step that I had to take when creating this model, which was during the texturing process.
When I first textured the model, I used the same colour for the whole model. When looking at the outcome I felt that it was rather lacking, and not distinguishable enough. Because of this I looked back to what real life tree stumps have that my models didn't, and I realised that there was a way to implement the rings to the trunk of the tree.
First I needed to use the multi-cut tool to make more individual faces on the top of the trunk. Once this was complete, I selected different sections / rings of (top) faces at a time and assigned them a new material, and then gave each ring its own shade of brown.
I felt that this worked somewhat well as it will allow me to add more to my world, and the outcome is somewhat distinguishable.
However, I feel as two of the browns used are too similar, as in the image shown below, a large portion of the top appears to be the same shade of brown, although this is a simple fix.

Now I was at a point where I had created a number of organic models, but I had yet to create any inorganic models.
Originally, back when I created my image planes, I had intended to create a chest as one of my inorganic models, and that was the only inorganic model that I had planned for. However, when my group were creating there models, one member created a sword, to emphasise the fantasy element of the world. This gave me the idea to create another model for a different sort of weapon, being a axe.
Due to the beginner lessons that we went through as a class, I already had an idea as to how to create a basic axe head shape. The key feature being used would be the boolean tool in maya, or more specifically the difference tool.
To begin with I added a cylinder, but scaled it down to it wasn't very thick.
I then copied (Ctrl + D) this object twice and positioned them on either side of the first cylinder. Once this was ready I did as followed:
Selected main cylinder + an outer cylinder > Mesh > Booleans > Difference.
This cut the section of the secondary cylinder that was overlapping off of the main cylinder. This was then repeated with the remaining two cylinders.
_PNG.png)
Once this was carried out, the general shape I had envisioned for the axe head was complete.
_PNG.png)
I did, however, play around with the positioning of the cylinders before using the difference boolean to see how the shape for the axe head would differ.
_PNG.png)
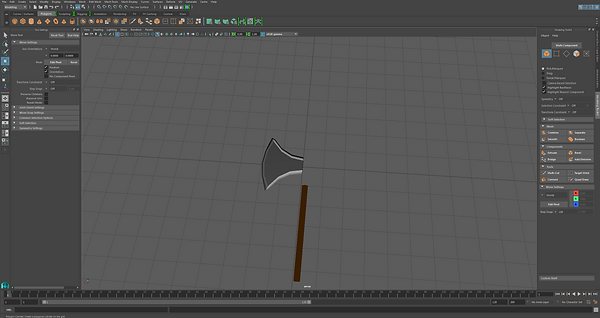
My initial plan was to cut this remaining object in half. However, I felt that I could use the object how it was as a double edge axe head / battle axe head.
Before texturing the model I wanted to try and make the edges look sharp. To do this changed from object mode to vertex mode, and then used the multi cut tool once more to add a new row of vertexes around the axe head object. I then selected these new vertexes, and then extruded them to create a sharp looked edge.

Next I wanted to texture the axe head. I decided to use basic textures, to attempt to make the model more recognisable. I decided to use a black for the main area of the axe head. I then selected all of the faces around the edge of the axe and textured them separately. I decided to give the edges a grey / silver texture, as I wanted it to look metallic. To further gain this effect I didn't use the Lambert material, but used the Phong material instead, as I didn't want a matte effect but a more metallic effect.
I then needed to create a handle. I decided that I didn't want to sped to much time on detail as most of my models were making use of a simple art style. Because of this I created another cylinder, reduced the subdivisions to 5 (just like the tree trunks) and then scaled the cylinder down to make it so it wasn't too long or too thick for a handle. Next I positioned this object so it actually looked like a handle, and then combined both objects together.
_PNG.png)
Once I had one version made, I decided to create another variant of the model. This design was recommended to me by a group member,where the handle goes through the axe head.
I decided to save both variants of the design, as I felt that there could be ways to implement them into out world.
axe%20variation%202%20(spiky%20handle)_P.png)
Once this model was created, I went back to create the model I originally intended to create, being a single sided axe.
I Started by removing half of the axe head that I had created earlier (by changing to face mode and selecting / deleting half the faces).
%20axe_PNG.png)
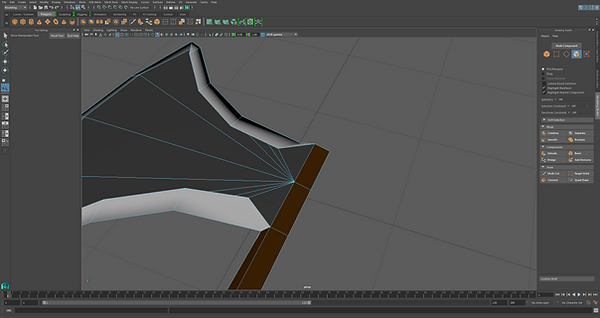
I decided to use the same handle on this model as the last, so all I had to do now was connect the two objects together. However this wasn't an as simple task as last time, as there was a face missing on the axe head. Meaning this time I'd need to weld the two objects together.
%20axe%20pre%20weld_PNG.png)
To weld the two objects together I first needed to combine them (both selected > mesh > combine). However when I first tried to weld the two objects together, there was a problem. Becasue i was trying to weld a shorter edge to a much longer edge, the axe head stretched down the whole handle. This was a simple fix though. All I had to do was use the multi-cut tool to create a shorter edge to weld
(Shown in the image above / below).
One problem that I encountered was that when trying to weld the axe head object to the handle object, the connection / weld being made distorted the look of the object. However the problem was easy to see, and it was that the handles edge was much larger than the axe head, meaning the axe head was extended when the weld was made. To fix this all I needed to do was use the multi-cut tool add vertexes, and make it so that the handle has separate edges that axe head can weld too.


_PNG.png)
I now felt that the model was at a stage were it was somewhat complete. However, there are certain features that I'd like to change to both models if the time presents itself. One being that I feel the handle could be improved by either giving it some shape, or even my making the bottom of the handle thicker than the connecting side.
Although I'm somewhat happy with these models, as they have allowed me to apply the skills and knowledge that I have learned in class to create basic yet models.

Unity Production
The first part of the production was the whiteboxing of our level design blueprints. We each whiteboxed our own level designs so we could have an idea as to how they'd look.
My concept was connecting floating islands, and the whitebox is shown below.


After creating all of our white boxes, we decided to use Jacobs level plan as we felt it would be the most achievable design to achieve.
I also didn't particularly like my own plan as it didn't portray out genre (being open world) effectively, and was more theme (being fantasy) based. A white box for this was the created (shown below). This was then started to be created by my group members (adding / texturing the terrain, and using the terrain tools to create and indent for a river).

River Creation / Problem
When playing around with the terrain that had been created by the members in my group I had found a slight problem. This problem was that when the water was implemented, it was scaled to fir the terrain, so the whole of the river would have the water visible. However this meant that when editing the terrain in other sections, the water was visible ( if the terrain was being intruded / caved in, than the water was visible).
This was a simple fix, as all that had to be done to fix this was for the water object to be rescaled. When rescaling it I made it so it stuck to the river as much as possible. However, if we need the water for another feature, such as a pond, or because the rive shape is changed, the water object can either be rescaled or implemented again.

Pre-low poly asset terrain
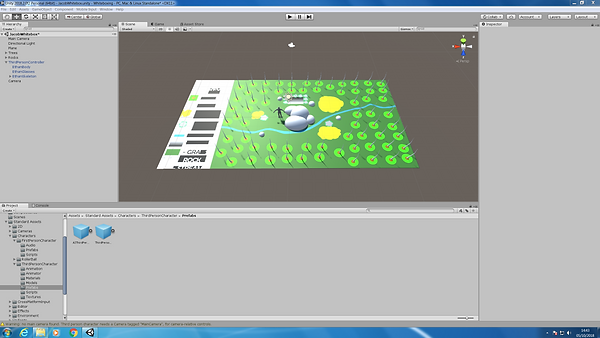
Before creating our would as a low poly world, we had planned to create it using textures from the standard asset pack first, as we felt that this would allow us to see the effectiveness of our concept. My group had previously edited the terrain to create a river feature running through the centre. With the little time I had to edit this version, I implemented different types of trees.
This was carried out by licking on the terrain and then selecting the tree tool. By then clicking ‘edit trees’ I could select what model I wanted to use as a tree. Once a tree was selected, different variables could be changed, such as the height or width of the trees, or even the concentration. For this, I set the height and width to random, as I felt that would best represent an actual forest setting. Next the brush could be selected. For this I decided to use a basic brush.
Once I had a decent number of trees on both sides, I repeated this process but changed the tree model that was being added to the terrain.

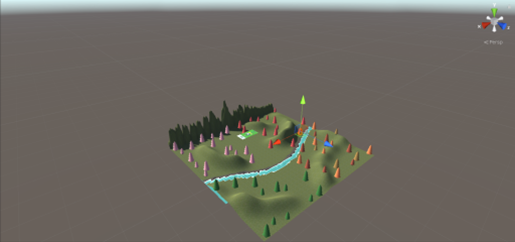
Shaping The Terrain - Hills
Once the trees were implemented, there was more to the terrain then there was at first, but it was still too plain and basic. Because of this, we decided that we needed to implement extrusions to the terrain. The extrusions that are in the current version of the world were implemented by Jacob. We decided to go with basic hills / slopes, as we felt that anything too dramatic would be too out of the ordinary for the setting we were aiming for.
As well as the hills and slopes within the world, we also realised that as we were creating a section of the world, there was no sort of boarder to prevent the player from running off of the edge of the world. Because of this, we discussed how we could implement and effective boarder, and came to the conclusion that a mountain could be used.
We only located the mountain on one side of the section of world, as we wanted it to represent how this is only a small section of world, and how this section would be located around the edge of the world.
However looking back, the mountain has the same texture as the terrain. However, once the asset store works, we intend to make out terrain again, but more low poly, and also assign it a low poly texture.

Implementing My Own Assets
Once we were happy with how to terrain looked, we needed to make our terrain low poly. However, as we intended to use the asset store for this, which hadn’t been working for us at the time, we decided to go to the next step which was to implement our assets.
To add the assets to unity, all that needed to be done was right clicking the assets window, and then selecting ‘Import new asset…’. Then the assets that needed to be implemented were located and selected. To begin with I had hoped to use the tree tool to apply my tree models to the world. However I was unsuccessful in carrying this out. Although all it meant was that I had to add the models in myself, and scale them myself.



Problems Encoutnered
The first type of tree that I implemented to the world was the model that represented that of a pine tree / fur tree. When I first implemented them, I felt as they were way too big, so I contemplated scaled them down. However when looking at real life comparisons, I found that these trees are in fact rather large. Because of this I decided not to scale the two models representing these larger trees down, but did, however, decide to scale my other two tree models down once they were implemented, as the trees they were modeled after are not as large as the previous trees mentioned.

Another problem that I encountered was that once a tree model was implemented, it mas sometimes stick out of the terrain. This was a more common occurrence when the trees were being positioned on a hill / slope, but I also realised that this had happened on flat areas too. This needed to be corrected as if they were left, some trees would appear to be floating when the game / world is actually loaded and played / viewed.

Axe implementation
After the trees were added, I located some of my tree stump models around the world. I felt that this could be an effective model to show off, as it could indicate a mechanic (being woodcutting) that could be implemented into the game if it was ever to be created when used along side my other models, being my axes. Additionally, I felt that these stumps would be useful when my group members started implementing their assets, as some models were smaller items that couldn’t just be left on the ground.
One way I made use of the assets that I created was by scaling and rotating my axe models, and then positioning them into tree trunks and tree stumps. I felt that this was rather effective, as it showed off how the items could be used / obtained in the game (if it was to be created). Not only that, but I felt that it looked more appealing than just throwing the assets on the ground and saying that they could be picked up.


'Finished' Product
Shown below is a video which shows our finished product / section of world. I say 'finished product' but I feel that it is more accurate to call it an alpha version of the world. I say this because there were a lot more features we would have liked to add in, such as more assets to fill the world (e.g. low poly grass, chests and flowers).
Additionally we also wanted to change the terrain and it's texture, but because the asset store was constantly unavailable to us, we were unable to make the wanted changes.
However, I feel as we were able to portray the effectiveness of some of our models, as I feel that the different sections of trees looks rather unique.
Although for some this might not count as a forest since there's not an overly amount of trees, but this was because the models are solid objects, and since the pine / fur trees are lower down, the player has to walk around them. This meant that if there were too many of these tree models located in the section of world, it'd me difficult or annoying to traverse the section of world.
Additionally I feel that my group also made good use of the assets that I created. One asset I created was a tree stump, which I had used to lodge one of my axe models into. However, they also had some assets that would be found in a chest / as a monster drop (if in a game) meaning it was difficult to located them in our world, and because of this, they used my tree stump asset to position their objects (such as potions and a key).
Although there are a lot of changes that we wanted to make, almost all of which were not achieved due the the asset store not being available for us. The main problem in my opinion is that the world is still rather empty, which we had planned to get around by using assets from the store to fill our forest a bit more, and give it more of a purpose.
Logo Design
As stated in other sections of my blog, such as the project outline, we are required to create a 3D level / section of world. However, some tasks require us to think about what we'd do if the project was to be carried out further. This task is one of said tasks.
During this section of the project, we have had to come up with a name for the game (for if it was to ever be created if the project was carried on), and then create a logo, and animation for the games name.
This doesn't mean that the game is being created, but we're just creating concept designs which in turn also help us develop our Photoshop skills, as it is one of the pieces of software we'll be using.
Game Name and Animation creation - 11/10/18
During this lesson we were asked the question being what we'd name our games (if we didn't already have a name in mind).
After discussing this with my group, we decided to go with the name "Re:Birth".
We came to this conclusion as we felt that the name not only reflected the worlds theme, being fantasy, but also linked the the (very) brief concept we needed to create for the projects One Sheet (Can be found in the Pre-Production section of my blog).
The name links with the concept, as the concept follows a female protagonist who has be transported into another world / dimension. One of the original concept was that they were sent to this other fantasy world after dying in the real world. However, other concepts just followed the protagonist after they were transported to this other world to be it's hero (meaning they didn't die in the real world).
But as the actual game isn't being created (for this current project) we didn't worry too much about the concept, meaning if an actual game was to be created the concept could completely change.
However, for now we decided to go with the name "Re:Birth" (or "ReBirth") as we feel that it indicates that the protagonist is in a brand new world and has to learn everything about this new world, like they once did for their world (meaning that we feel this name could work even if we go with the concept where the protagonist doesn't die before being sent to another world).
Once we had a name, we needed to find a typeface to suit the games theme, being fantasy.
We were given the task of creating a logo for the game, but before doing so, we needed to have a relevant type face to use to make the logo. For this I searched for fantasy typefaces online, and looked on a website called 'fontspace' (https://www.fontspace.com/), where I then found a typeface that I felt was fitting for the games logo.
Font used: https://www.fontspace.com/sharkshock/enchanted-land
One this font was found, I used it to write the games name, "Re:Birth". Now we moved onto the main focus of the lesson which was creating an animated gif.
As this is the first animation that I had created, I didn't / couldn't really create anything too difficult. Because of this I decided to create a simple animation, where the letters appear one after another.
To begin with,, we opened up a new file within photoshop by going
File > New.
We then set the width to 600 and the height to 450 pixels, the resolution to 300 dpi, the colour mode to RGB-8bit, and finally the background colour to white.
Once this was ready, I put the letters onto photoshop. However, I didn't just put all the words onto one layer, but instead I put one letter on one layer, and then made another layer for the next.This is because of what I had planned for the animation.
Once the new project was opened, we needed to display the timeline, which is done by going:
Windows > Timeline > Create Frame Animation
(This not only shows the timeline, but shows the individual frames that can be edited for animation).
I then made it so that each letter had its own frame on the animation frame.
Next, with frame 1 selected, I made it so all the letter apart from the R and e, were turned invisible. this was carried out by clicking the eye on each layer.
Then on layer two, the I turned the visibility off for every letter apart from the R,e, and B.
This was carried out until the last frame showed all of the letters / the whole word.
The only other change that I made was to the frame speed. which was done by clicking the little drop down (located under each frame) and then changing the selected time down to zero.
The animated gif / title sequence is shown below:

Game Logo Design - 18/10/18
During this lesson I needed to design and create a logo (to be used as an icon to open the game) to go with the title screen gif I created.
For this, I decided to create a simple concept, as my skills and knowledge of photoshop are very basic.
Because of this, I made it so the logo was effectively R:B, but in the specific typeface.
I decided that this could be an effective icon as it's plain and simple, as the R and the B stand for the letters in ReBirth. However one thing I could have done to improve this design, along with the title screen animation, we to implement colours that appeal to my target audience (similar to what I'm aiming to do with the assets / colour scheme of the game world). This could have been an improvement as the current logo is rather plain and boring, and doesn't really have much too it. Although some could say that the simplicity is a nice touch.
When carrying out both of these tasks on photoshop, my knowledge of the software was extremely limited, meaning I struggled to do even the most basic of tasks, such as selecting individual letters / objects and moving them. However this was resolved by a simple google search, or question to my peers.