Charlie Roberts
IMG Year 2 Portfolio
Marketing Experimentation
This section of my blog will show the marketing workshop tasks that have been carried out throughout this project.
The aim of these tasks was to gain a better understanding of different software, such as Photoshop and Illustrator, and then produce a piece of work which showed these skills being used.
Photoshop Futurascape task 1
The aim of this task / workshop was to learn how to manipulate an image and gain a greater understanding of layer effects within Photoshop. To carry out this task, a tutorial sheet was followed.
The first step was to open the image that was needed for the tutorial task (Image of the pier). Once the image was open, we needed to make the ruler visible, and then click to add / move the two blue lines.
These lines were positioned accordingly to the tutorial sheet, with one being positioned under the words 'west pier' and the other being about halfway up the piers supports.

The next step was to duplicate the layer, and then desaturate the image (on the new layer).
Image > Adjustments > Desaturate
Filter > Artistic > Cut out
The settings were then changed to:
Number of levels: 3
Edge Simplicity: 2
Edge Fidelity: 1
OK.
This layer then had its name changed to 'Pier Cut Out', and then the file was saved.
This layer was then turned invisible (by clicking the eye to the left of the layers image).
The next step was to create a new layer, and change its name to 'Grad1'. The foreground and background colours then needed to be changed. The foreground colour was changed to R13 G14 B41, and then the background was changed to R120 G144 B134.
Then this gradient needed to be applied. This was carried out by selecting the gradient tool, and drag clicking from the top to bottom of the image / layer (darker at the top).

This layer was then duplicated and renamed to 'Grad2', and additionally turned invisible by once again clicking the eye to the left of the layer image.
Next, with the 'Grad1' layer selected, the eraser tool was used to erase the bottom half of this image (all below the second ruler line). This layer then had it's layer style changed to 'Difference'.
Next, another new layer needed to be created, and renamed to 'Orange Glow'.
Next the foreground colour needed to be changed to R255 G102 B0 (bright orange)
Then this colour needed to be applied.
Select > All. Edit > Fill > Drop down menu to foreground colour.
The next step was to edit the orange glow from the top of this layer (above the top ruler line). This was carried out by using the marquee tool, and dragging from the top left of the area to the bottom right. Then with this section selected:
Select > Modify > Feather > OK > Press delete
Next with 'Grad2' selected, the layer was made visible once again, and moved about the 'Orange Glow' layer. The layer style was then changed to 'difference'.

Next the 'Pier Cutout' layer was moved above the 'Grad2' layer. Then the opacity of this layer was reduced to 70%, and the layer style was changed to 'darken'

The final stage of this tutorial task was to change the colouring of the words on the piers building.
To do this a new layer was created and called 'West Pier Lettering'. Then with the use of the pen tool the letters were outlines, and then filled do a bright red (R254 G8 B8).

App Icon Creation
For this task we needed to make an app icon for an existing game. The game I decided to make an Icon for was 'Forza Horizon 4'.
I decided that one of the best options to have as the main image of the icon would be one of the cars of the game. Additionally I felt that the whole name wasn't needed, so therefore I only implemented the last section of the game that indicates it's the newest game of the series.
Creating my own Posters
The aim of this task was to introduce and apply a number of features that Photoshop has to offer. Some of these features being being:
-
To make use of the pen tool to select and cut important areas of images from their backgrounds
-
Changing the hue and saturation of an image / layer.
-
Copying and pasting images / layers
-
Applying the gradient tool to different layers
-
Creating shadows for images
-
Changing layer styles to change the effect of layers
-
Using the paint tool to freehand draw
The very first step was to download the assets needed for this task. Once this was completed Photoshop needed to be opened, and a new project needed to be created.
This project 1900 x 900 (centimeters?), with a resolution of 300 (inches?), with the background colour being changed to #9f9091 (reddish grey).
Once the stage was set, the assets needed to be implemented. The first asset that needed to be implemented was the landscape. However, this asset was in another Photoshop project, so that needed to be opened and copied over.
File > Open > Find file
Then with the project with the needed asset open
Select > All > Edit > Copy > Paste in our own projects stage > Position landscape image.
Then the next image that was implemented was the car. To do this, the steps above were carried out once again.
Before doing anything with the car in my own project, the car needed to have its colour changed, and also be cut out from the background.
First the colour was changed.
Layers > Hue - Saturation

However this time it wasn't an image with it's background removed, but was instead a JPEG image with a background. Because of this, the background needed to be removed before carrying out the next steps.To remove the background of an image, most of the time the magic wand tool can be used. However sometimes areas of an mage you don't want erased will be selected, so in this case selecting the area we wanted to keep (the car) by hand was the most effective method.To do this the pen tool was selected, and then a number of points were placed around the car (to outline the car).Once all the points were placed, and the first and last selection points connected, the image could be cut.(Using the direct select tool) right click > Make Selection > OK > (With current layer selected) Create layer mask.
With the layer mask created, the image / layer could now be copy / pasted over to our project, and then positioned using the moving tool.

The next step that was carried out was the implementation of the Cyber Man image. Once again this was needed to be opened within Photoshop, and copy and pasted over to our project.
However once it was added, the (free) transform tool was used to scale the Cyber Man down to size.
Once the Cyber Man was added, a shadow needed to be created for him, to make it look more realistic, and additionally to give the image some depth.
When I first tried to create the shadow, I attempted to do with the use of a drop shadow. Although this was a shadow, it didn't look quite right. So instead I duplicated the Cyber Man and positioned this new layer under the original Cyber Man layer, and then made it so the image was black (Shift+Alt+backspace for a shortcut to fill an image with a selected foreground colour). I then changed the opacity of this black imaged down to 30%, and then scaled it down to look a little bit more like a shadow behind the actual Cyber Man.
Next was the step using the gradient tool,to give the image some colour. This was a rather simple task, since all that was required was:
Create new layer > Select the gradient tool > changed foreground colour (#dc5655) > Change background colour (#380b40).
The layer then needed to have it's style changed to multiply, and then the gradient could be applied by drag clicking over the stage.
The steps above were then carried out once again, but for a new layer. The foreground colour was changed (#fedd7b), as well as the background colour (#fa762c). Additionally the layer style was changed to overlay, and the gradient was applied once again.
After carrying out this step, I played around with various gradients to see what the image would look like.


The the final step listed on the tutorial sheet was to use the paint brush tool free hand to give the image the final touches. When using the paint brush tool, the colour can be changed by changing the selected foreground colour, and the brush size can even be scaled up / down.When drawing these lines, the very bottom layer was selected, so the lines were beneath all other images that were on the stage.

Creating my own Posters
Poster Ideas
After carrying out my influence research, and looking at successful marketing posters for the games 'Spider-Man' and 'The Legend of Zelda: Breath of the Wild', I have few ideas of what I want to create.
One idea focuses on showcasing the new look of the characters (by making use of the character splash arts). This was somewhat inspired from the 'Legend of Zelda: Breath of the Wild' poster, as the main focus of the poster is the artwork that is shown, but additionally showcases a slight look into the protagonist of the game (However, we only see the back of the character, and therefore the complete new look of the character is still somewhat of a surprise).
During planning, I'm not sure whether having the poster as a landscape piece would be better than portrait (portrait being my first initial plan). I feel landscape might be a better idea for this, as the splash arts themselves are all landscape pieces, and therefore would fit better into sections of a landscape poster (having a portrait piece may lead to more difficulties in positioning the images, leading to too much of the images being cut off ).
One of my other ideas is to create a poster that is minimalist. My inspiration for this is the 'Spider-Man' poster, where the protagonist is shown, and then only the key information, such as the game name, date of release, etc, is shown.
This idea is to show off the icon that 'League of Legends' uses for the Project events, and then show of the key information, such as the game name, the event name, and the start/end date.

Variation 1:
To begin with I loaded up Photoshop and loaded up a new project. For this project I used one of the templates (the A3 template) that Photoshop provides.

Upon starting this experimentation, I already had a few ideas as to the design of the poster, but I now needed to see if I could create my ideas.
The first step I carried out was creating more layers, since my plan was to showcase three different images in the poster, and therefore I wanted a different layer for each image.

Once the separate layers were created, It was time for the images to be implemented and edited. Since the images I used were online, I first saved them to my desktop, and then dragged the file onto the Photoshop window. This opened them in a separate Photoshop window, so using the 'Rectangular Marquee Tool' I selected the image and copy and pasted it (Ctrl+C > Ctrl+V) over to my project window.
The next step that needed to be carried out was the editing for the image. My idea for one design was to make use of the three different images with the diagonal cuts, so this is what I needed to do next.
With the image layer selected, I clicked the 'Pen Tool' and selected points on the image. These points creating a diagonal cut on the image. Once the pen points connected (closed), I needed the area of the image inside the shape to be selected, and then have the rest of the image cut out.
Right click > Make selection > Add layer mask

This process was then repeated for the three other images, until all of the images made use of the diagonal cuts.
Upon implementing all of the images, I finally had a better idea as to what my idea would look like. However there were still some visible problems that I wanted to fix while creating the next variation of the poster.
One problem being that I wasn't to happy about how far right image had much more space than the other two.
Another problem being in the top right corner of the image, where the far right image wasn't completely diagonally cut.

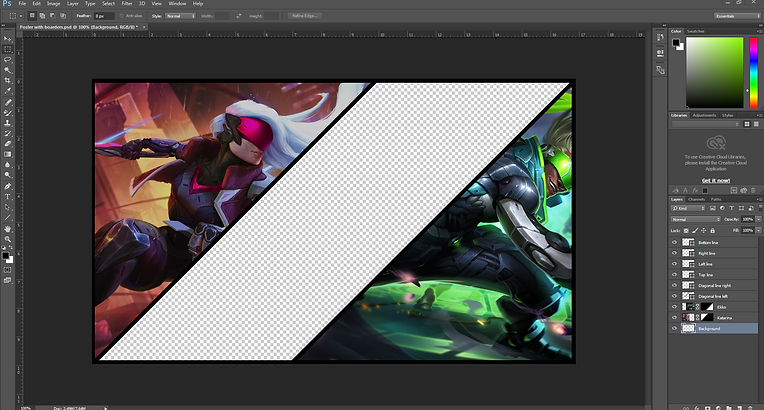
Variation 2:
When creating the next variation, I wanted to fix the problems that were earlier mentioned, but there was also another feature I wanted to implement, as I felt that It could benefit the visuals of the poster. This feature was the use of boarders.
To create the boarders I decided to make use of the 'Line Tool' (selected by right clicking the 'Rectangle Tool' and then selecting the 'Line Tool'.
Additionally, the line tool needed to have it variables slightly changed, since by default the line was 1 pixel, which upon drawing I found wouldn't be useful.
This was a simple problem to overcome, since once the 'Line Tool' is selected, the pixel size can be edited (just above the stage / window).
I changed the pixel size and weight to 10, and then drew two diagonal lines. While doing this I held the shift key, since it locks the links to a 45 degree angle. I then also decided to add lines around the whole window.

Once the boarders were implemented, I then needed to use the 'Pen Tool' to once again cut out the images. However since I now has the three different slots, it was easier to create the selections, as I could just move the image layer behind the layers of the boarders, and then select the area of the images that are inside of the different slots.
The same process with the 'Pen Tool' that was carried out earlier, was once again carried out (for all images).




Variation 2 Evaluation:
Once this variation of the poster was finished, I felt that the boarders (at least the diagonal boarders) were effective, and were an improvement to the first poster created.
However, when looking back to my research on poster that appealed to me, there was still one key element missing from my poster. This element being information.
currently my poster only made use of the different character art works, and no information, which was a problem. I then decided that I would need to further this design by adding the key information needed to advertise the games event.
Upon looking back to my influence research, where I analysed the features of different posters that appeal to my (for different games), I decided that the features I would need to add would be the games logo, the name of the event, the start/end date of the game event, and maybe even the characters names.
Although this would need to be tested, since too much information could have the opposite effect and make the poster look bad (edit this)
.jpg)
Variation 3:
As previously stated, my posters lack the key information needed to be effective, such as the game name. Because of this I decided that this would be the most important feature to implement.
For this I needed to find an image of the game name, and then implement it into my Photoshop project. Once this was carried out, I played around with the positioning of the logo, as well as the colour of the logo.
The version on the right shows the use of the actual game title (same colours), and then the version on the right shows the game title with the colour scheme changed.
When changing the colour of the game name, I felt that it could be changed to somewhat reflect the event that is going to occur within the game. However, the only way I felt I could effectively do this was by changing the colour.
I looked at the three skins within the game, as well as the many other project skins in the game, to look at their colour scheme. All the skins made use of at least one colour that was different to the rest, but I was able to notice that almost all of the made use of shades of grey, which then led me to testing out the grey/silver and black logo.






There are are few problems that could be picked out with all of the posters created. The main problem is that the date is rather difficult to read and notice (the images being compressed doesn't help either). Due to the colour and size of the text. However I didn't want to change the text to a completely different colour, as I wanted the text/date colour to be similar to the colour of the game title.
Additionally I feel that the boarders help in separating the images, but at the same time I feel that they also make the poster feel basic, as all the lines are solid black
Becasue of this I feel the more effective posters are the versions with only the game name and game event implemented, however there is still work that would need to be carried out to make these poster of a higher level as they're still rather average, such as changing the boarders out for something else, and making use of more effective / viewable text (colour / font).


How Did my research Affect My Experimentation?
There were various pieces of research that had an influence on me during my experimentation for this role.
One of the first research tasks I carried out was the analysis of two present day video game posters. These two posters were advertising new games (at the time), which was similar to the aims of the posters I made. Although my posters had the purpose of mainly advertising an existing games in-game limited time event, the professional posters had the role of advertising brand new games. However, I decided it would still be effective to look for them for inspiration as I believed they were effective and appealing, and had the same basic role of any poster, being to advertise, or spread the awareness of a particular thing or subject.
From the research of the posters, I found that one was effective due to the simplicity of its design, by only showing the design of the main character, and then the other was made effective and visually appealing by showing of a piece of the games artwork (with the general concept of the game being evident if analysed carefully).
Additionally, I was able to learn of the written information that is added to the the posters. This proved useful when creating my own posters, because it allowed me to have an idea of the information that could be included on a poster, that allowed me to create more variations of my own posters
When creating my own posters, this influenced me in a number of ways. I wanted to make use of a somewhat simplistic style, where the main focus of the poster is the visuals of the characters artwork. However, by having each image have its own section of the poster, a large portion of the splash art (character images) was cut out, which still leaves an element of surprise (if this was a teaser image.
Additionally, enough of the artwork is shown to be able to get a general grasp of what the skin line is about, being futuristic and somewhat augmented looks for the existing characters.
Finally, there were research tasks carried out that were Photoshop tutorials which were extremely useful, as i relied on a number of tutorials to learn how to learn of/how to use a number of features that I used to create my posters (e.g. pen tool, shadows, hue/saturation)